Durante a etapa de edição da página clonada, o afiliado pode ter a necessidade de alterar o video da página. Seja por quer deixar uma VSL com uma estratégia diferente ou até mesmo por que o video não está mais disponível. Com o IACOPI, esse procedimento se torna muito fácil
Vamos então por a mão na massa.
Como Trocar Videos no IACOPI 2.0?
Vamos utilizar neste exemplo a página https://clarasiqueira.com/codigopev/ .
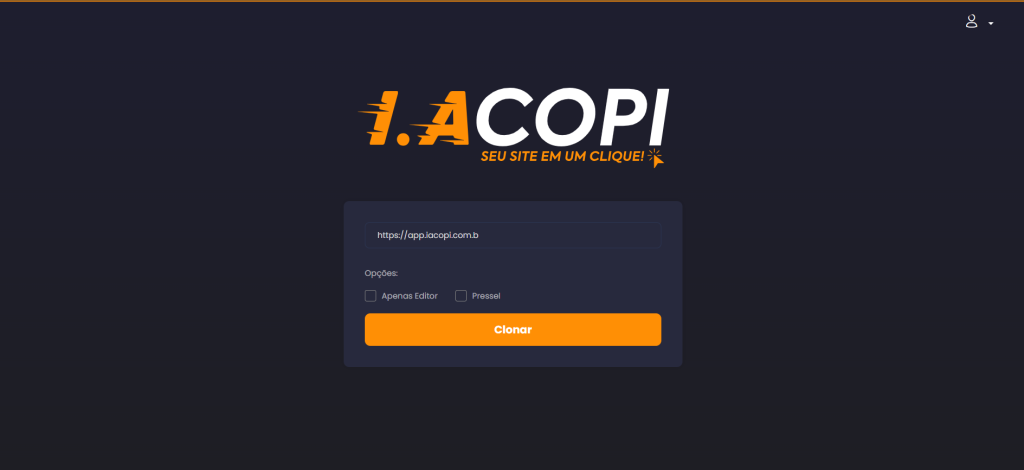
1 – Acesse o IACOPI e entre com seu login e senha
2 – Vamos inserir o link da página que queremos clonar e clicar em Clonar

3 – Agora com a página clonada iremos aplicar as alterações

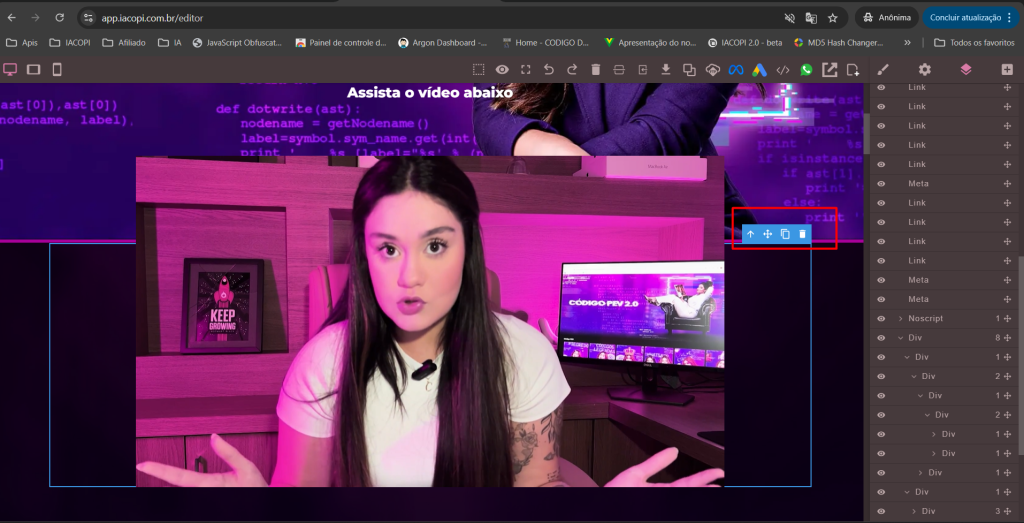
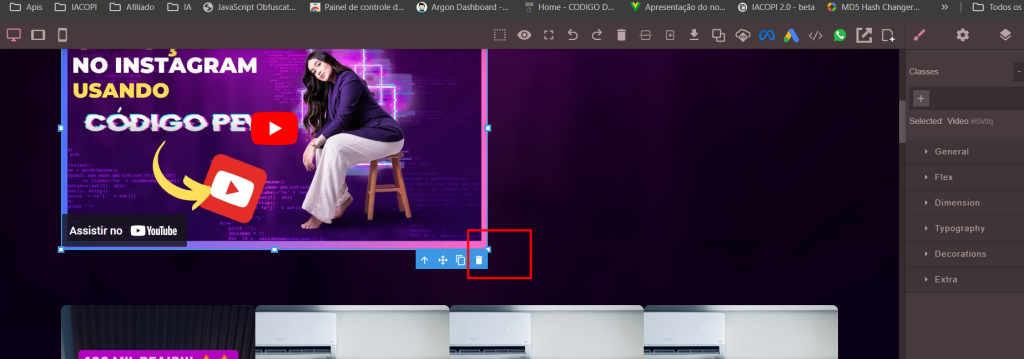
4 – Vamos rolar até o video que queremos atualizar e remover o video atual. Para isso clique no video e aperte a tecla delete em seu teclado. Se nada acontecer, clique nos elementos ao redor do video até que seja exido uma lixeira.
Isso pode ocorrer dependendo de como o site original foi criado

Você pode remover clicando no ícone ou apertando a tecla delete.
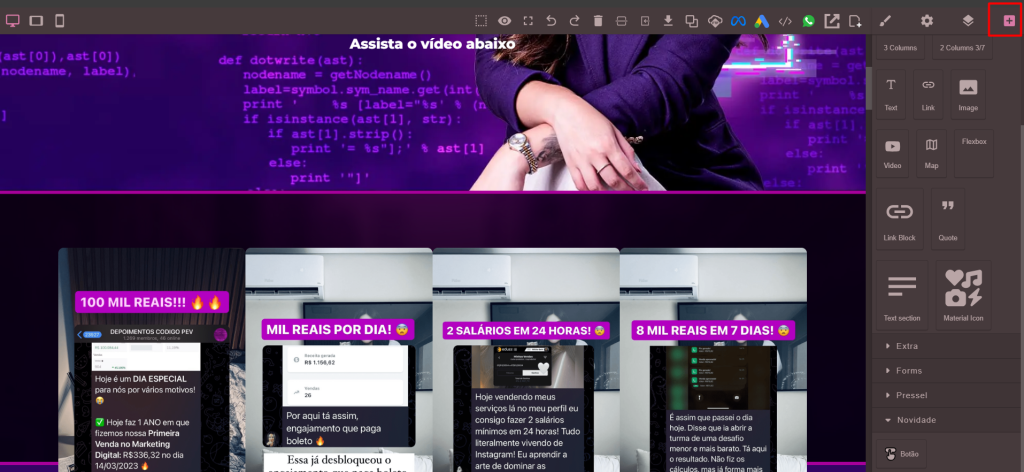
5 – Em seguida vamos acessar na barra de opções ao lado direito da página, a opção de adicionar novos bloco.

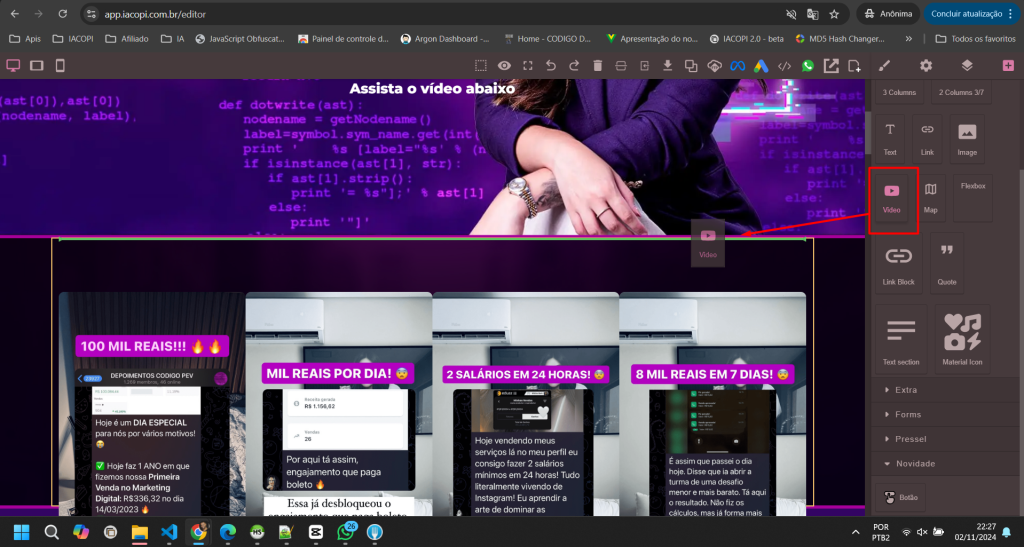
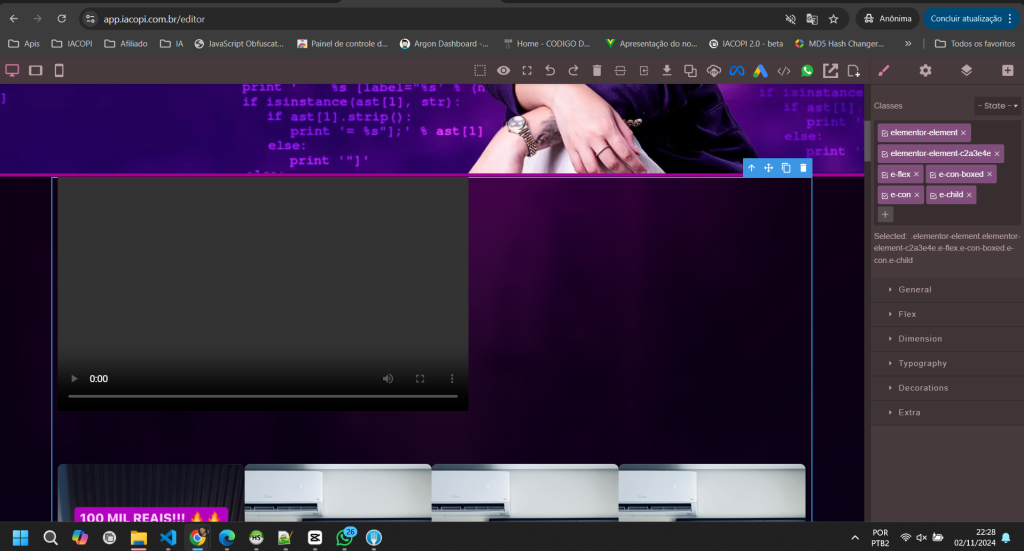
6 – Vamos agora encontrar o elemento de video e arrastar abaixo ou acima do video original. Observe que ao arrastar sobre a tela será exibido uma linha verde inficando os locais onde você pode soltar o video

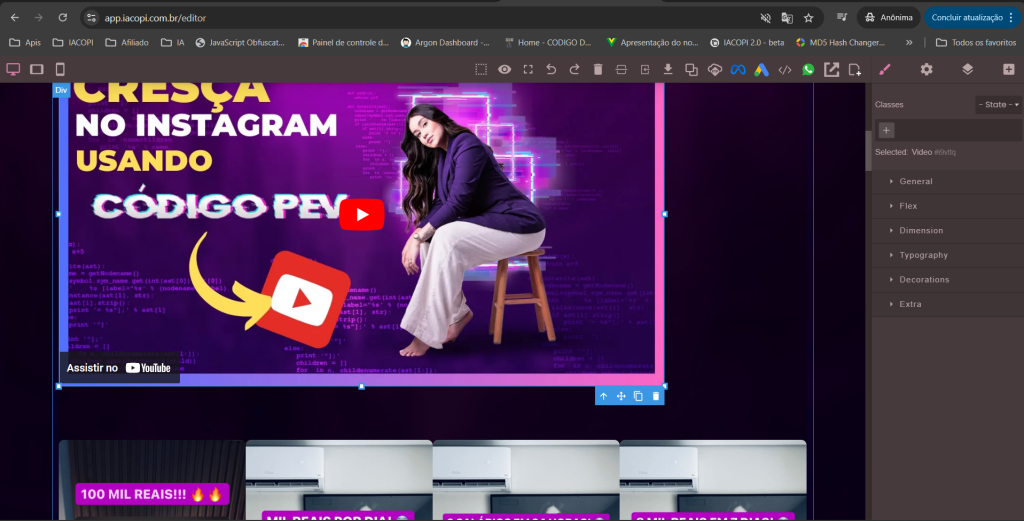
Observe na imagem abaixo que no nosso caso o video não ficou centralizado. Vamor resolver isso logo em seguida

Mas primeiramente, vamos encontrar o video que queremos substituir e fazer as alterações.
7 – Substituindo o Viode
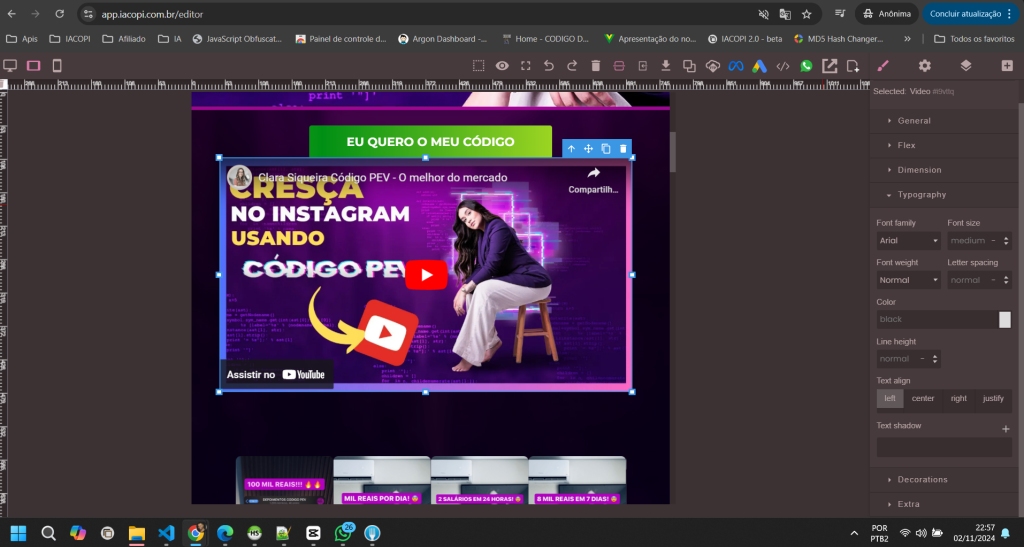
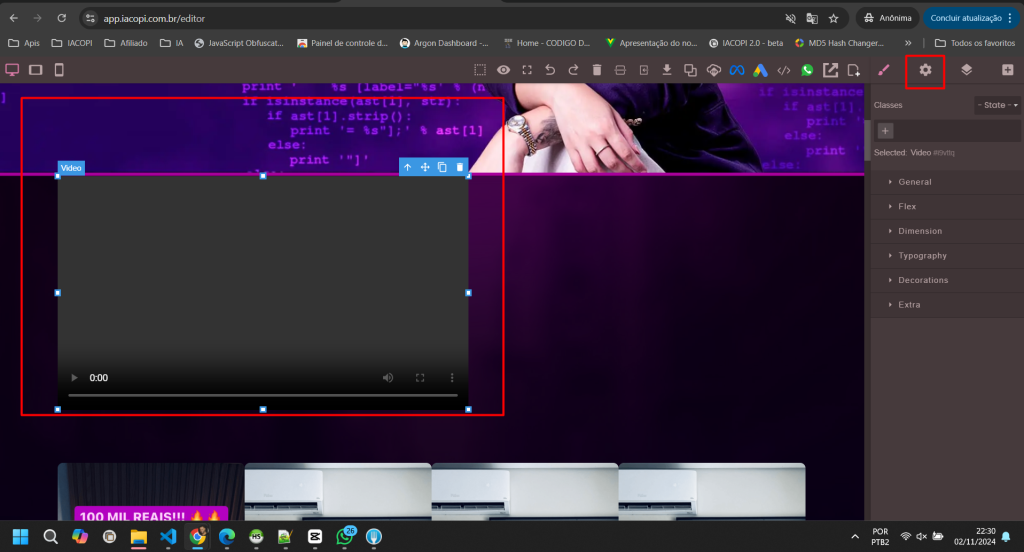
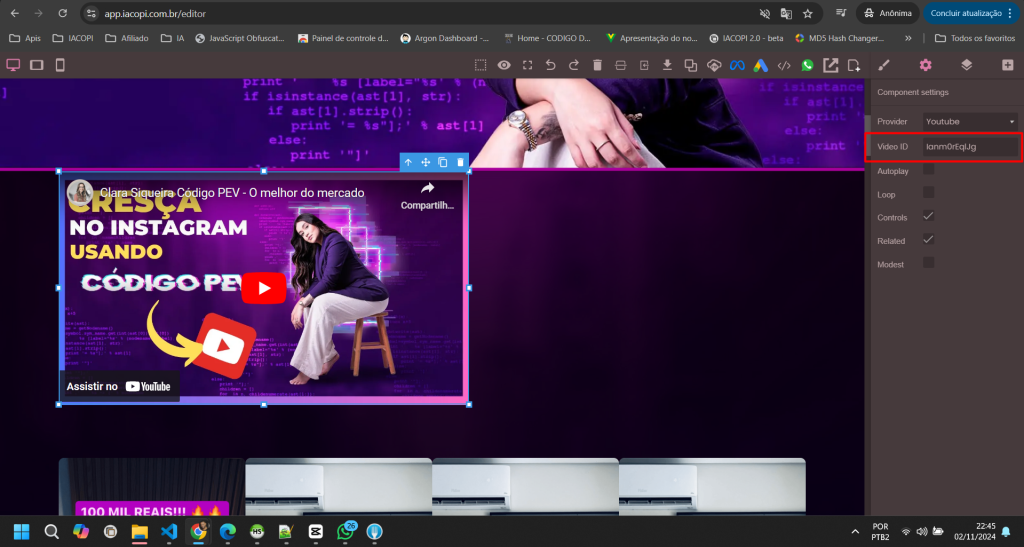
Nesse tutorial iremos utilizar um video do youtube. Afgora clique no video para selecioná-lo e em seguida acesse as propriedades do elemento clicando no lado direito da tela no ícone de engrenagem, como pode ser observado na imagem abaixo

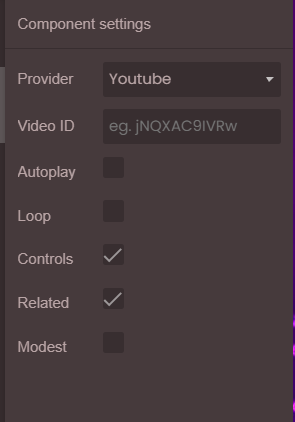
Veja que será exibido algumas opções:
- Provider: O provedor do video, Youtube, Vimeo ou Html. Este último só irá funcionar se você obtiver o link direto de um video que esteja em seu servidor. Mas para fins didáticos iremos utilizar o Youtube
- Source: A fonte do video, no caso de videos do Youtube iremos utilizar o ID do video. Logo abaixo explicamos como pegar esse ID.
- AutoPlay: Permite que o video seja reproduzido automaticamente ao abrir a página
- Loop: Permite que o video execute em loop
- Controls exibir ou não os controles de Play/Pause
- Related: Exibir ou não os video relacionados ao final da execução
- Modest:

Agora vamos alterar o video. Para isso encontre o video que deseja no Youtuve. Caso não possua o video no youtube, você pode publicar gratuitamente utilizando sua conta. Nesse tutorial iremos partir do pré suposto de que você já possua o video hospedado no youtube ou irá aproveitar um já existente.
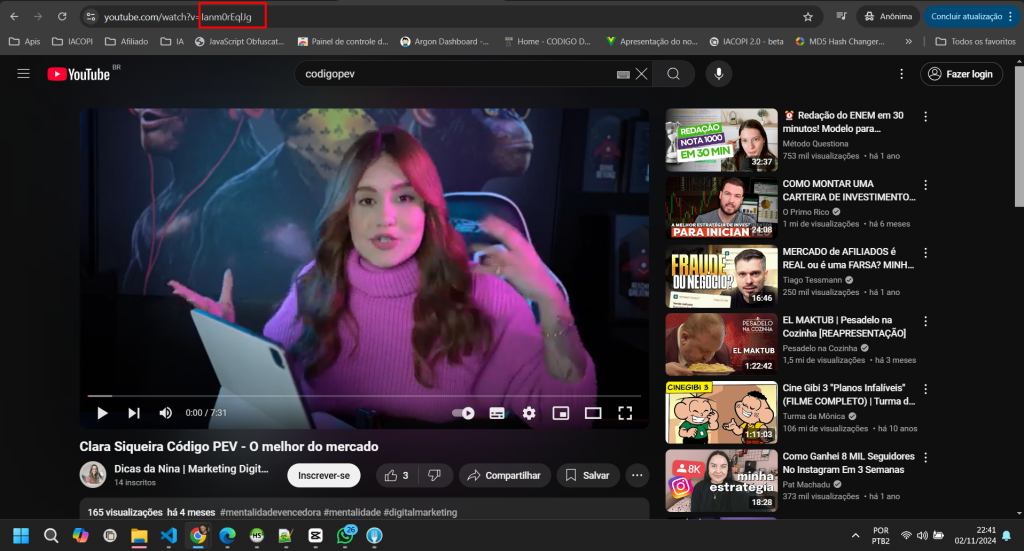
O que precisamos agora é do ID do video do youtube. Essa informação fica na própria URL do video

Como pode ver na imagem anterior, o ID do vide é o código destacado, é todo esse código disponível depois de “v=”.
No link abaixo é a informação destacada em negrito ou seja Ianm0rEqlJg
https://www.youtube.com/watch?v=Ianm0rEqlJg.
Com esse código em mãos, vamos voltar ao IACOPI e adicioná-lo á pagina

Pronto, video adicionado. Agora podemos realizar ajustes para alterar o posicionamento, tamanho e inclusive verificar a visualização em dispositivos móveis.
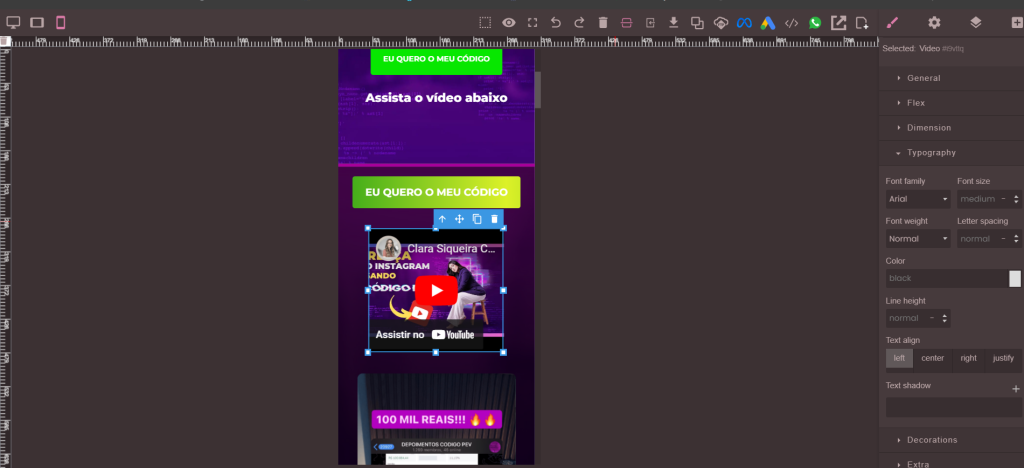
Para redimencionar podemos simplemente clicar sobre os “pontos” nas extremidades e arrastar


Veja na imagem acima que mesmo aumentando o tamanho do video ele ainda não ficou centralizado. Existem diversas formas de centralizarmos esse conteúdo. Se você já possui conhecimentos avançados de css por exemplo você pode tuilizar o painel de estilo.

Mas pensando na agilidade e facilidade nesse tutorial iremos utilizar um recurso mais simples.
Primeiro habilite a ferramenta de regua, está disponível na barra de ferramentas superior

Essa ferramenta permite que você trace reguas dentro do canva para te auxiliar durante a edição. Vamos então traçar algumas réguas para definirmos os limites
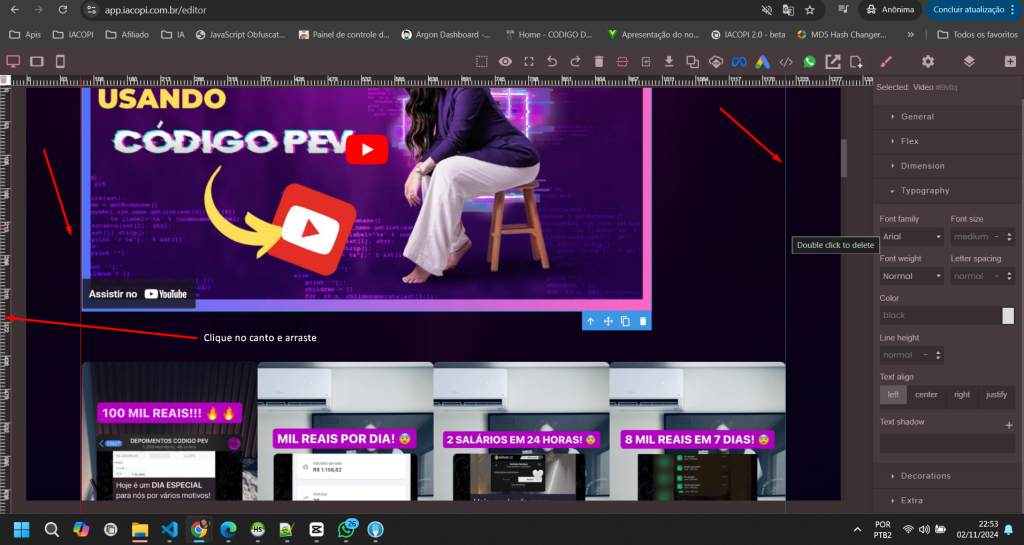
Para criar linhas verticais, clique na régua à esquerda e arraste para o canva até a posição desejada, para linhas horizontais repita o processo agora usando a regua superior. Em nosso exemplo criamos duas linhas verticais.

Com a ferramenta de régua habilitada podemos mover livremente os elementos na tela, então vamos posicionar o video ao centro, clicando e arrastando.

Pront! Video reposicionado. Agora somente precismoa visualizar no formato tablet e SmartPhone e ajustar o tamanho e posicção se necessário