No artigo de hoje iremos abordar a configuração da sua conta de hospedagem na Hostinger.
Para iniciar você precisa primeiramente adiquirir uma hospedagem e para isso deixo aqui um cupom de desconto para todos os produtos da Hostinger https://www.hostinger.com.br/?REFERRALCODE=1ELTON161.
Agora que você já possui sua hospedagem chegou a hora de colocar a mão na massa.
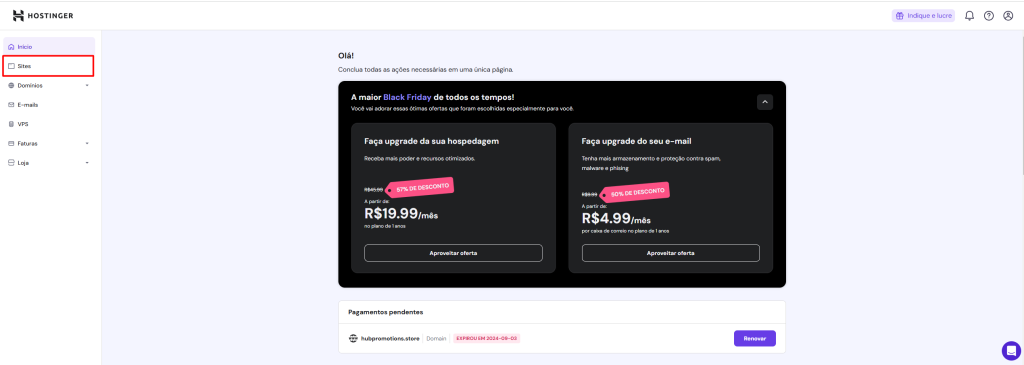
Faça login na sua conta da Hostinger e vamos acessar Sites

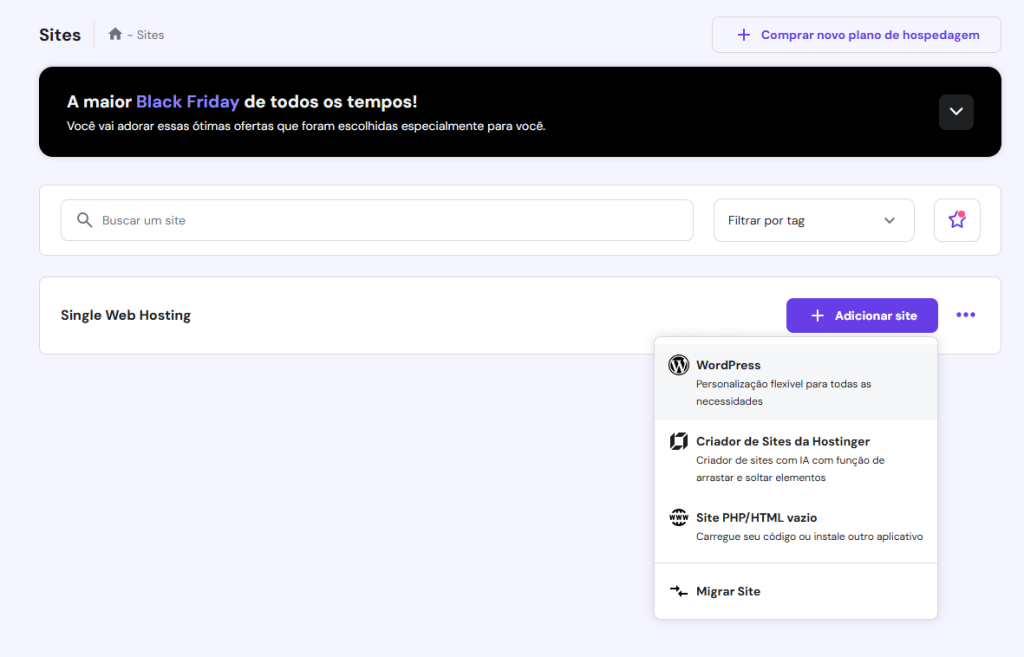
Clicamos em Adicionar Site, e podemos escolher entre WordPress, Criador de Sites ou um site em php ou arquivo vazio

Vamos abordar a criação de um site estático que é a forma mais simples e deixarei o link para outro artigo que aboar da criação do site wodpress.
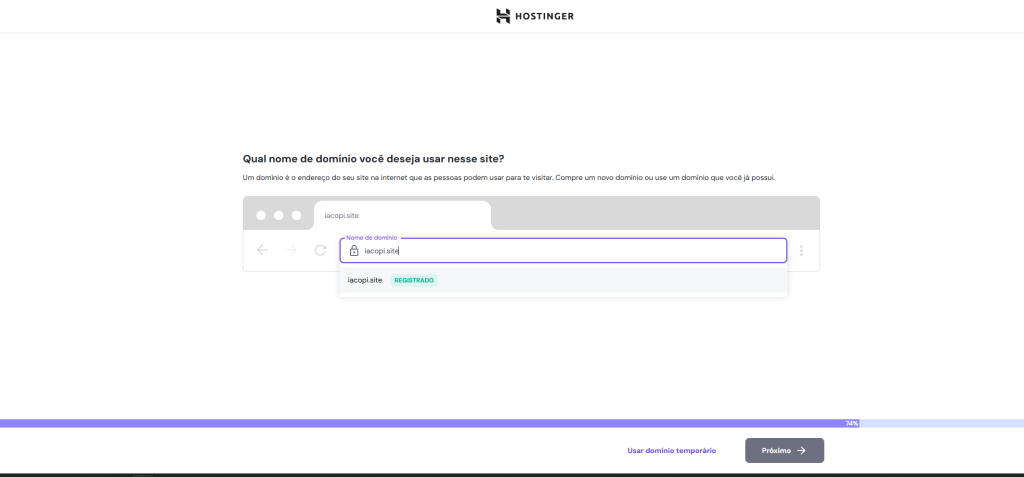
Primeiro precisamos escolher o domínio. Digite o nome do domínio e clique em próximo. Se ainda não possuir um domínio você pode escolher a opção “Usar Domínio Temporário”

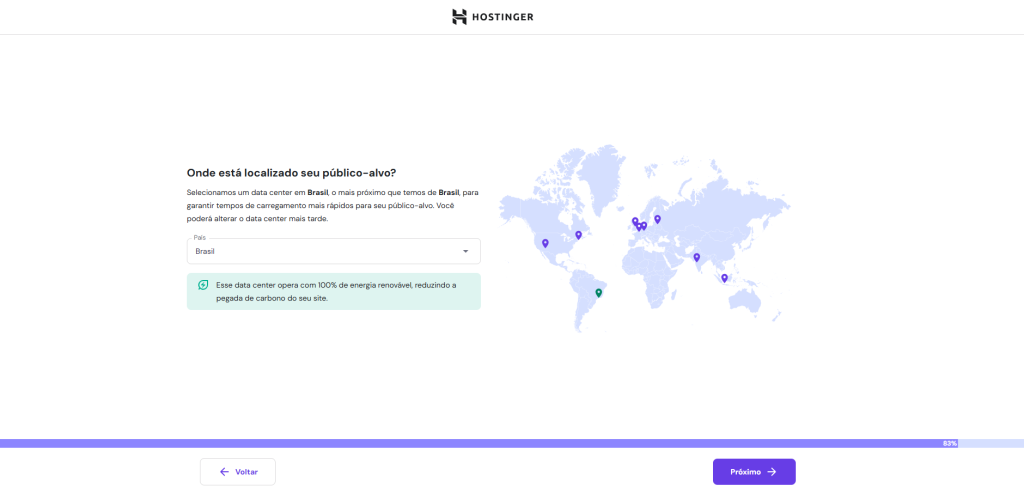
Em seguida escolha a localização do servidor. Para operações no Brasil recomenda-se utilizar esse país. Se você for trabalhar como afiliado na Gringa, é recomendável selecionar o datacenter mais próximo da operação para ter um tempo de resposta menor no acesso ao site

Cliqeu em próximo e aguarde a finalização

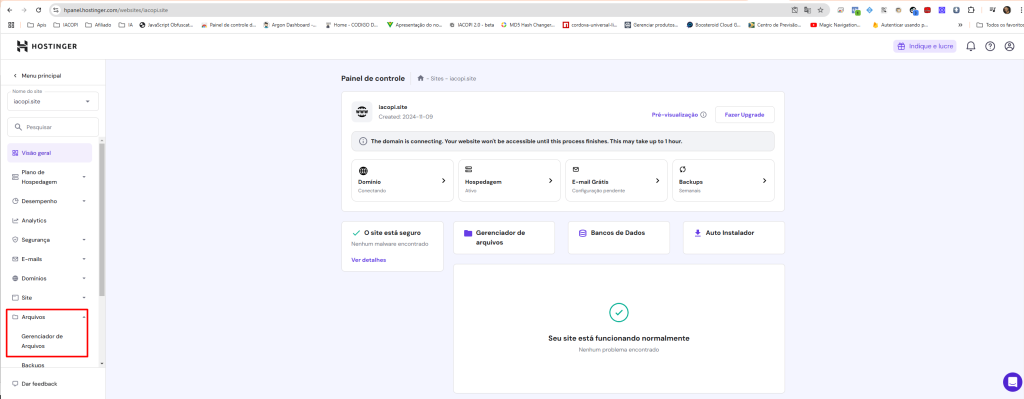
Após finalizar a configuração iremos visualizar essa página. Clique no lado esquerdo em Arquivos > Gerenciador de Arquivos

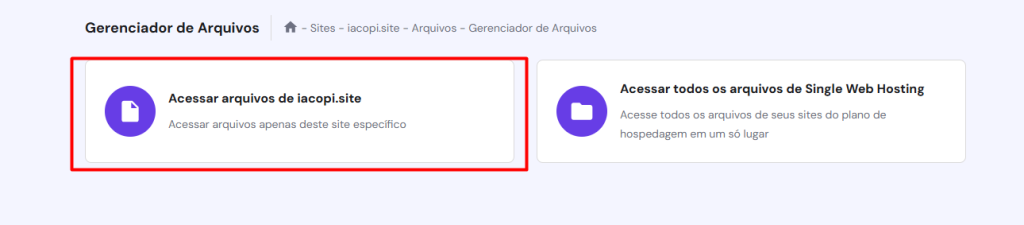
Em seguida selecione Acessar arquivo do site seudominio

Como iremos criar um site estático usando apenas o arquvo index.html é importante termos um pouco de atenção nesse momento.
Como ja dito antes essa é a forma mais simples e rápida de se colocar um site na web. Se você usa um clonador de páginas por exemplo, ele costuma te entregar um arquivo .html para ser usado na sua hospedagem a seguir vamos explicar como fazer isso.
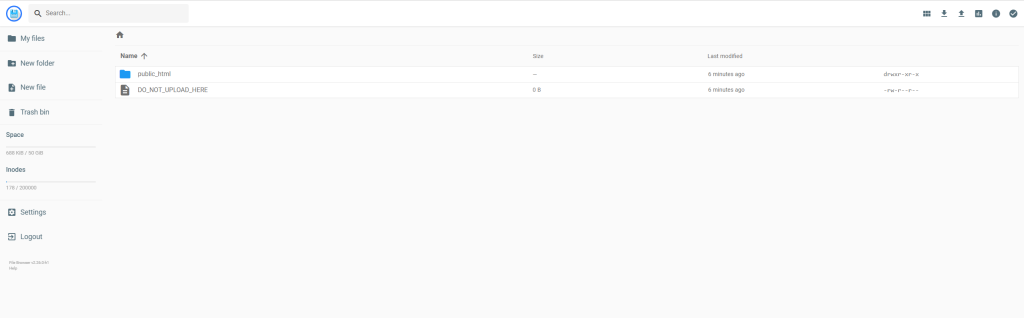
Antes de mais nada note que dentro do gerenciador de arquivos temos uma pasta public_html e um arquivo DO_NOT_UPLOAD_HERE. Ele indica que você não pode fazer upload de arquivo nesse local. Então iremos acessar public_html

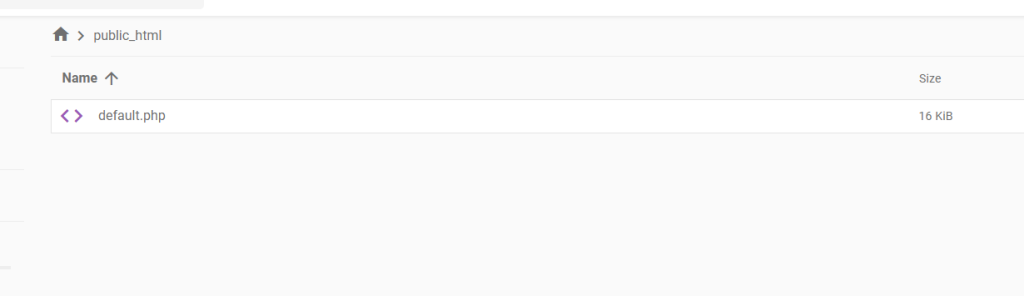
Dentro de public_html temos o arquivo default.php. Esse é o arquivo da página padrão que a hostinger cria dentro da hospedagem. Vamos remover esse aquivo e fazer o upload da nossa página clonada.

Neste momento vamos partir do presuposto de que você já possua seu arquivo index.html, iremo utilizar aqui uma página clonada pelo IACOPI.
Como fazer o upload desse arquivo?
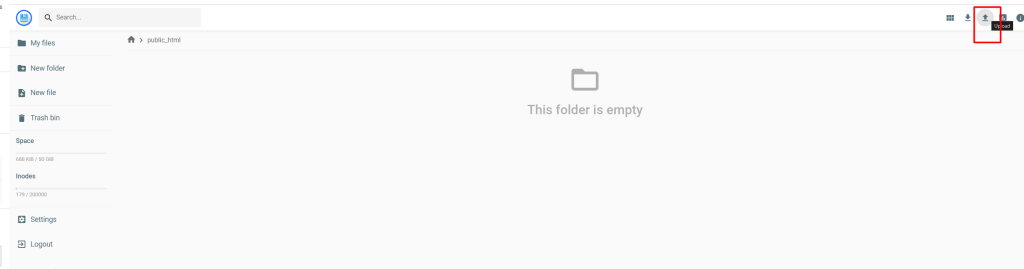
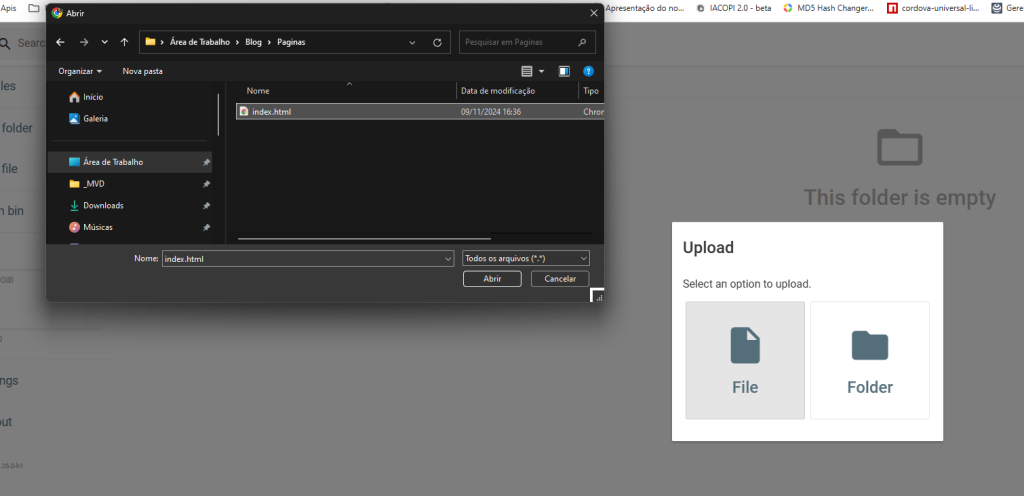
Você pode primeiramente arrastar o arquivo do seu computador para a tela. Ou utilizar o botão Upload no canto superior direito da tela.

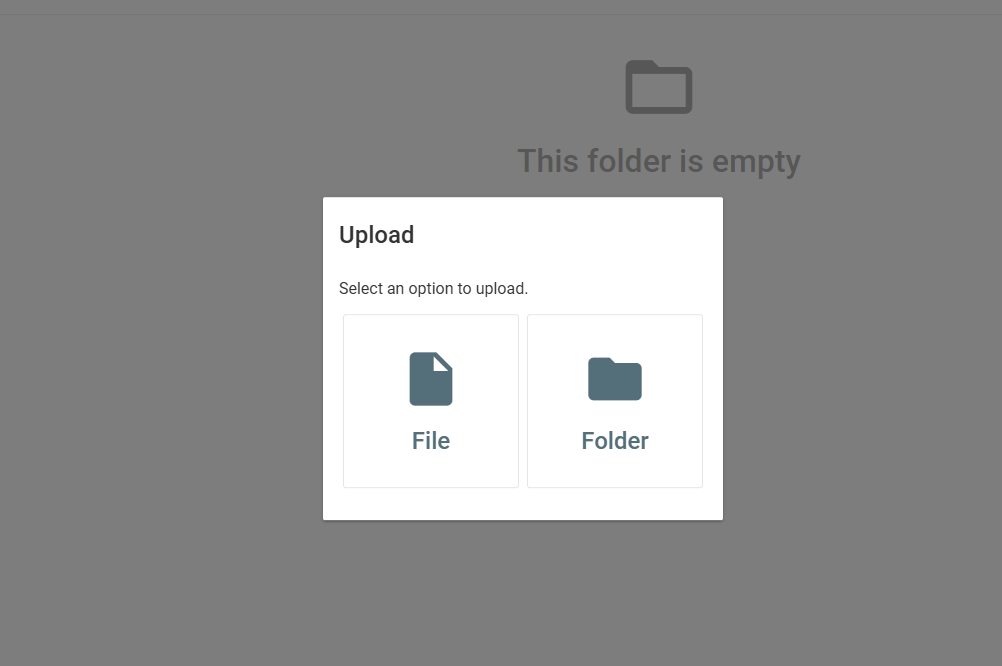
Se escolher arrastar o arquivo para a tela, este já ficará disponível, mas se utilizar a opção de upload será exibido um modal para que escolha se o envio será de arquivo ou pasta

Nesse caso escolha arquivo File e encontre o arquivo em seu computador

E pronto, já temos agora um site criado e publicado. Nesse exemplo utilizamos o domínio https://iacopi.site/ e ao acessá-lo já temos o resultado abaixo:

Legal né? Mas você deve estar se perguntando. A então para cada site eu precisarei de um domínio?
A resposta é depende, pois depende do intuito desse site. Imagine que eu como afiliado vou adquirir um domínoi genérico para divulgar mais de um produto. Eu poderia escolher um domínio que faça referencia a um determinado nicho, ou a um produto. Se eu ecolho um domínio com o nome do produto eu fico limitado a criar páginas apenas relacionadas a esse produto. Agora seu eu escolher um nome de domínio mais genérico eu posso abrir as possibilidades.
Então seguindo o raciocínio. Eu criei adicionei o arquaivo do meu site em public_html. Essa pasta no contexto de hospedagem é tudo aquilo que fica disponível publicamente na internet através de um domínio. Como eu só possuo um único arquivo na pasta e esse é o index.html eu acesso diretamente o conteudo dele. Então ao acessar https://iacopi.site eu acesso esse site.
Alumas hospedagem podem trazer como pasta pública outros padrões: httdocs, html, www. Mas o mais comum é public_html e httdocs

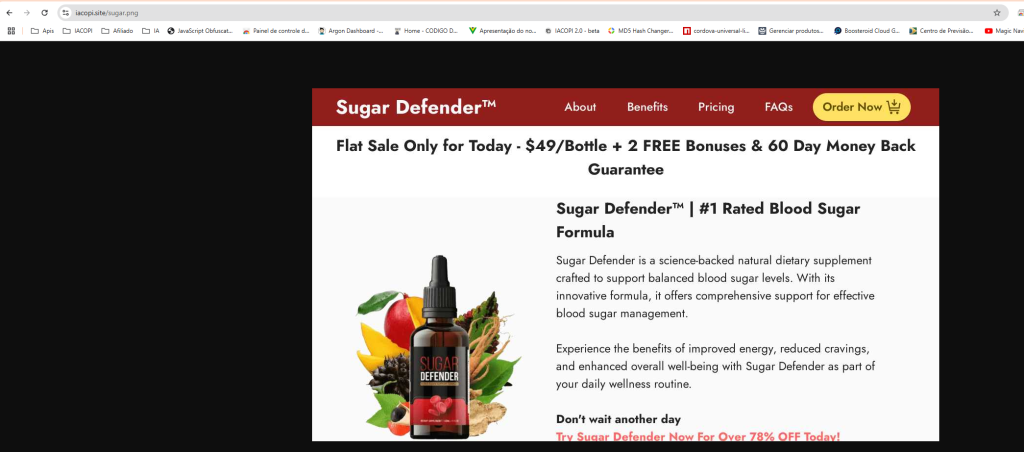
Mas eu poderia ter uma imagem dentro da pasta por exemplo com o nome sugar.png. Eu consigo então visualizar essa imagem acessando https://iacopi.site/sugar.png

Seguindo esse conceito eu posso ter vários sites dentro de um mesmo domínio, apenas criando subpastas.
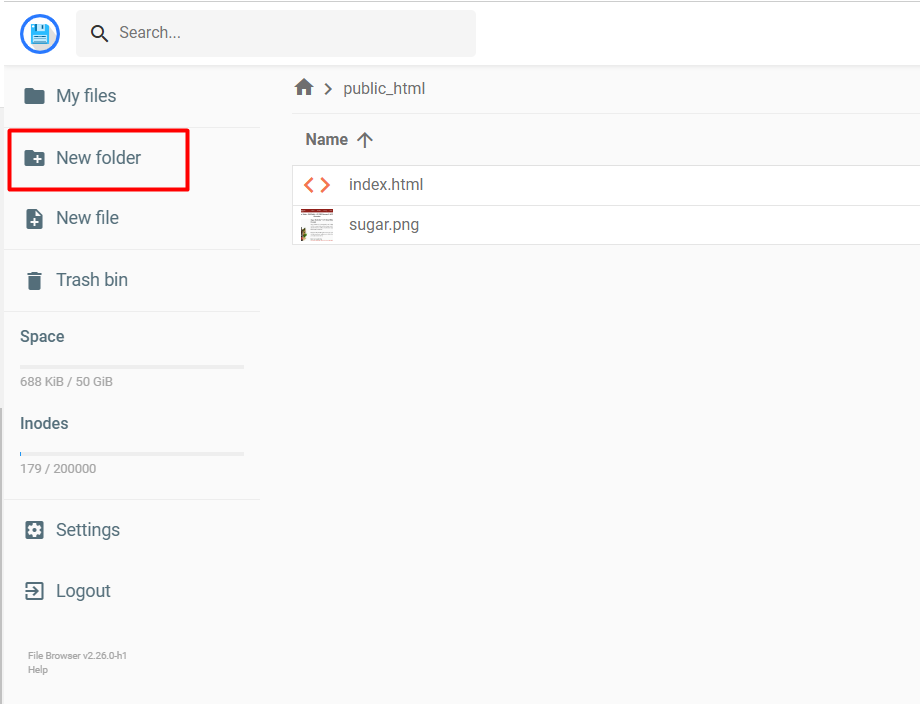
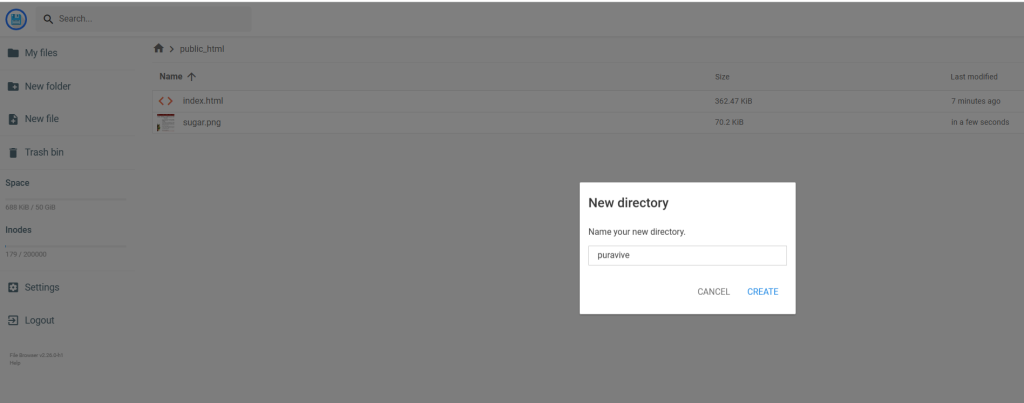
Então vamos criar aqui uma subpasta com o nome puravive.


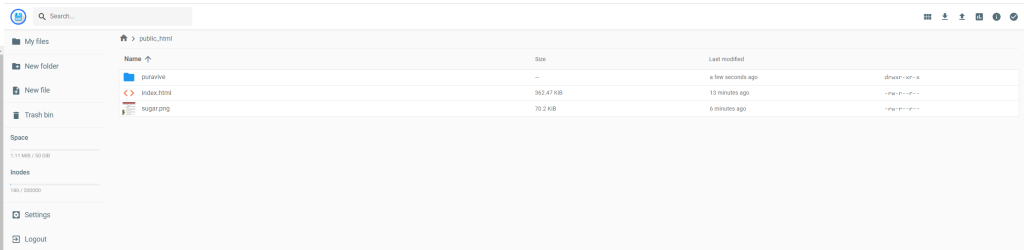
Pronto, agora dentro da nossa pasta temos o site index.html, o imagem sugar.png e a pasta puravive.
O site contua acessível em https://iacopi.site/

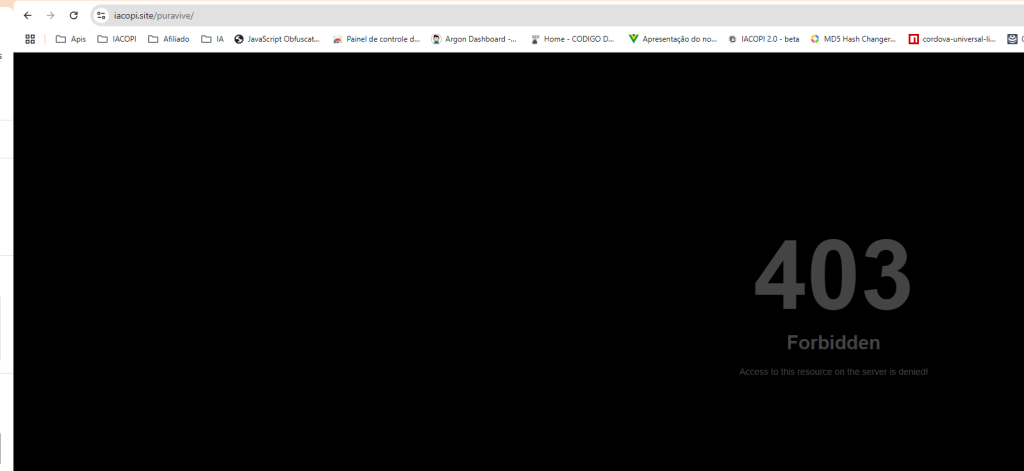
Com essa pasta criada, eu tenho a capcidade de ter um novo site agora https://iacopi.site/puravive/. Mas seu nesse momento eu recebo um erro 403, pois a pasta não possui conteúdo.

Então como você já aprendeu até aqui, só precisamos adicionar um novo index.html lá dentro.
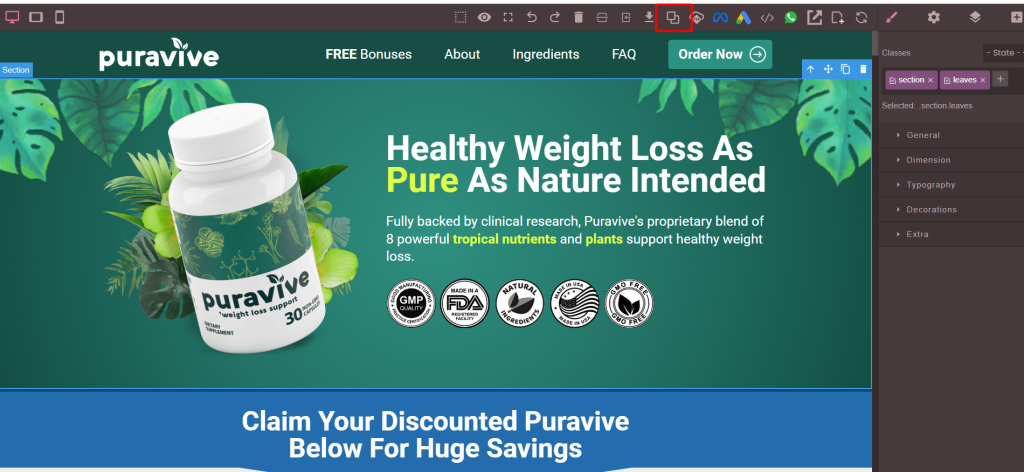
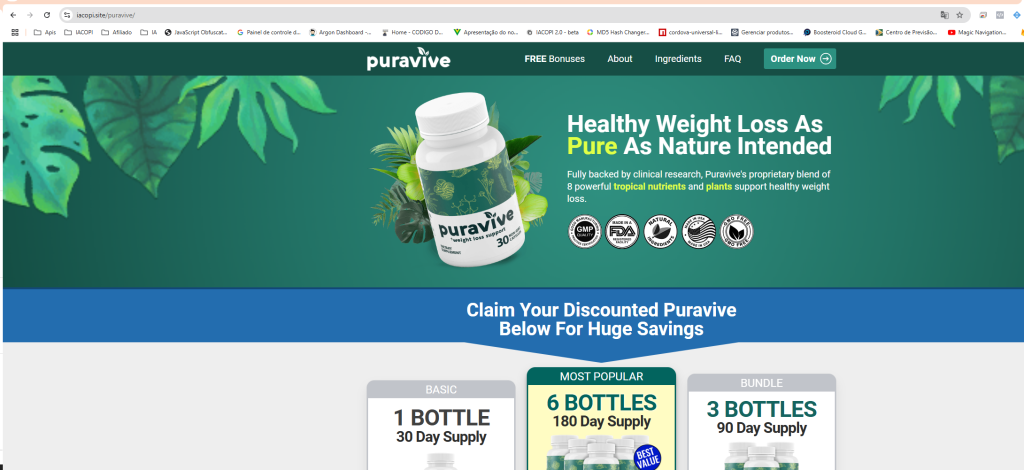
Então clonei a página do puravive utilizando o IACOPI e só para agilizar o processo vou usa a opção de copiar o html. Mas eu poderia fazer download também.

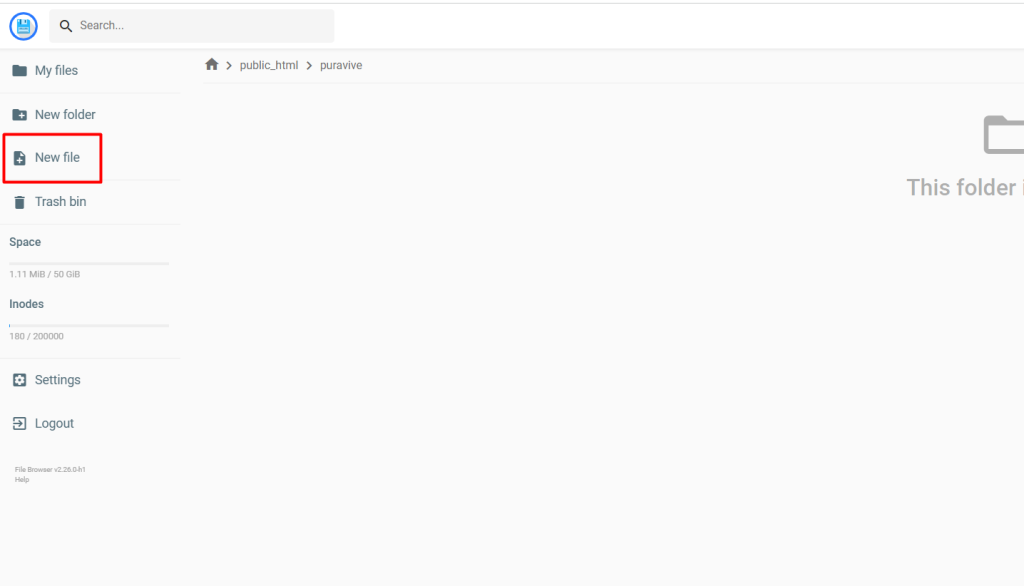
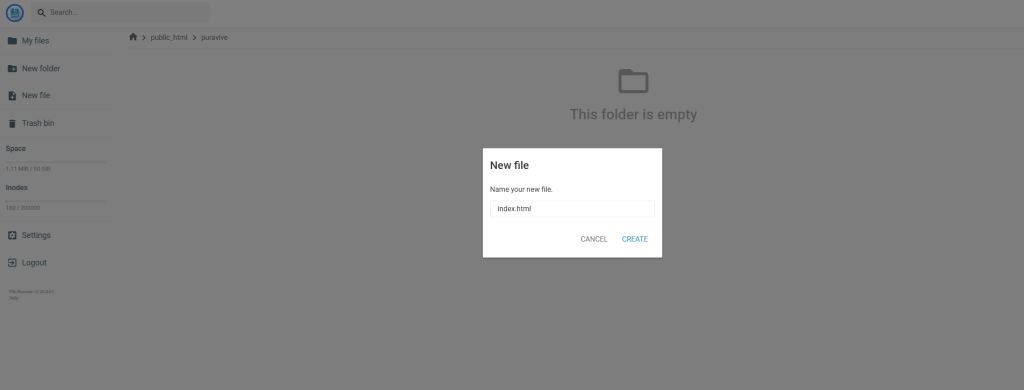
Com o html copiado, vamos acessar a pasta puravice e criar um novo arquivo index.html, através da opção New File


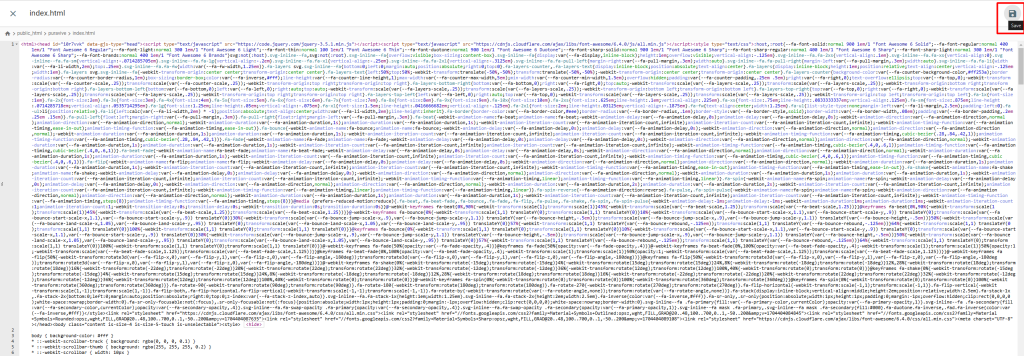
Será exibido uma tela em branco, eu posso então colar o código copiado e em seguida salvar.

E pronto!
Agora eu possuo um segundo site usando o mesmo domínio. E seguindo esse passo a passo você conseguirá criar quantos sites forem necessários

Espero que esse artigo tenha sido útil e se qusier conhecer o IACOPI, o clonador de páginas com estrutura própria com o melhor custo benecefício do mercado é só clicar no link abaixo: https://iacopi.com.br/iacopi2